【GAS】PageSpeed Insightsの「スコア」と「ラボデータ」を取得する関数
Google Apps ScriptでPageSpeed Insightsの「スコア」と「ラボデータ」を取得するために作成した。
コード
function reviewPageSpeed( url, apiKey, isMobile ) {
const STRATEGY = isMobile ? '&strategy=mobile' : '&strategy=desktop';
const INSIGHTS_URL = 'https://www.googleapis.com/pagespeedonline/v5/runPagespeed'
+ '?url=' + encodeURIComponent( url )
+ '&key=' + apiKey
+ STRATEGY
;
const RESPONSE_DATA = UrlFetchApp.fetch( INSIGHTS_URL );
const PARSED_DATA = JSON.parse( RESPONSE_DATA.getContentText() );
const LIGHTHOUSE_RESULT = PARSED_DATA.lighthouseResult;
const AUDITS = LIGHTHOUSE_RESULT.audits;
return {
score: LIGHTHOUSE_RESULT.categories['performance'].score,
laboratory: {
firstContentfulPaint : AUDITS['first-contentful-paint'].displayValue,
speedIndex : AUDITS['speed-index'].displayValue,
interactive : AUDITS['interactive'].displayValue,
firstMeaningfulPaint : AUDITS['first-meaningful-paint'].displayValue,
firstCpuIdle : AUDITS['first-cpu-idle'].displayValue,
estimatedInputLatency: AUDITS['estimated-input-latency'].displayValue,
},
};
}使い方
引数に「評価するサイトのURL」、「( PageSpeedInsights APIの )APIキー」、「モバイルか判断する値」を指定して呼ぶ。
const URL = 'https://sample.com';
const API_KEY = '…'
const PAGESPEED_DATA = reviewPageSpeed( URL, API_KEY, true );
const LABORATORY = PAGESPEED_DATA.laboratory;
const OUTPUT_DATA =
'\n【スコア】' + '\n'
+ PAGESPEED_DATA.score + '\n'
+ '【ラボデータ】' + '\n'
+ 'コンテンツの初回ペイント: ' + LABORATORY.firstContentfulPaint + '\n'
+ '速度インデックス: ' + LABORATORY.speedIndex + '\n'
+ 'インタラクティブになるまでの時間: ' + LABORATORY.interactive + '\n'
+ '意味のあるコンテンツの初回ペイント: ' + LABORATORY.firstMeaningfulPaint + '\n'
+ 'CPUの初回アイドル: ' + LABORATORY.firstCpuIdle + '\n'
+ '入力の推定待ち時間: ' + LABORATORY.estimatedInputLatency
;
Logger.log( OUTPUT_DATA );APIキー
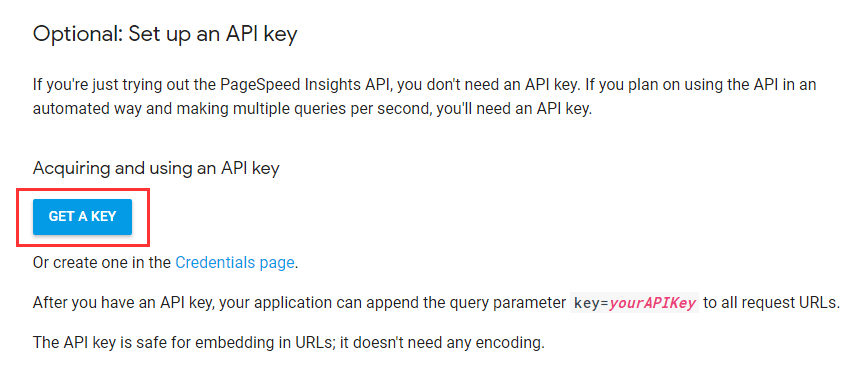
「APIキー」は下記のサイトにアクセスし、「GET A KEY」のボタンを押すことで取得できる。
※ APIキーの取得時にGoogle Cloud Platformのプロジェクトが必要。( プロジェクトがない場合、取得時に作成する )

モバイルか判断する値
「モバイルか判断する値」はtrueを指定すると「モバイル」、falseを指定すると「PC」として評価される。