【GAS】WebページのスクリーンショットをSlackに自動で送信する方法

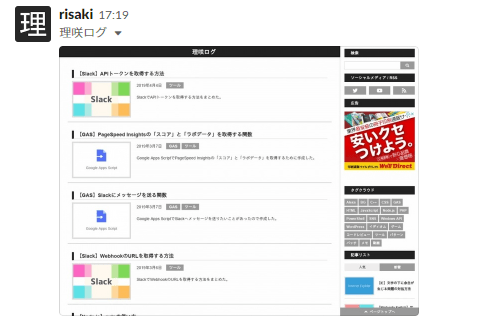
Webページのデザインが崩れていないかを確認するため、Google Apps Scriptを利用してWebページのスクリーンショットをSlackに自動で送るようにした。
手順
SlackのAPIトークンを取得する
上記の方法により、APIトークンを取得する( このときアプリの権限には、とりあえず「Upload and modify files as user」を設定しておく )。
GASでプロジェクトを作成する
Webページのスクリーンショットを送信する関数を定義する
下記の関数を定義する。
( ※ この関数では、「WordPress.com」の非公開APIを利用してスクリーンショットを撮る機能を実現している )
function sendScreenshotOfWebPage() {
const TOKEN = '…';
const WEB_PAGE_URL = 'http://sample.com/';
const TITLE = 'サンプル';
const WIDTH = 800;
const HEIGHT = 600;
const CHANNEL = '#general';
const CAPTURING_URL =
'https://s.wordpress.com/mshots/v1/'
+ WEB_PAGE_URL
+ '?w=' + WIDTH
+ '&h=' + HEIGHT
;
const RESPONSE_DATA = UrlFetchApp.fetch( CAPTURING_URL );
const RESPONSE_BLOB = RESPONSE_DATA.getBlob();
sendImage( TOKEN, RESPONSE_BLOB, TITLE, CHANNEL );
}
function sendImage( token, image, title, channel ) {
const PAYLOAD = {
'token' : token,
'file' : image,
'channels': channel,
'title' : title,
};
const OPTIONS = { 'method' : 'post', 'payload': PAYLOAD };
UrlFetchApp.fetch( 'https://slack.com/api/files.upload', OPTIONS );
}そして、sendScreenshotOfWebPage関数内にある下記の定数に必要な情報を設定する。
| 定数名 | 説明 |
|---|---|
| TOKEN | SlackのAPIキー。( ※ 先ほど取得したもの ) |
| WEB_PAGE_URL | スクリーンショットを撮りたいWebページのURL。 |
| TITLE | スクリーンショットのタイトル。 |
| WIDTH | スクリーンショットの幅。 |
| HEIGHT | スクリーンショットの高さ。 |
| CHANNEL | 送信先となるSlackのチャンネル名。 |
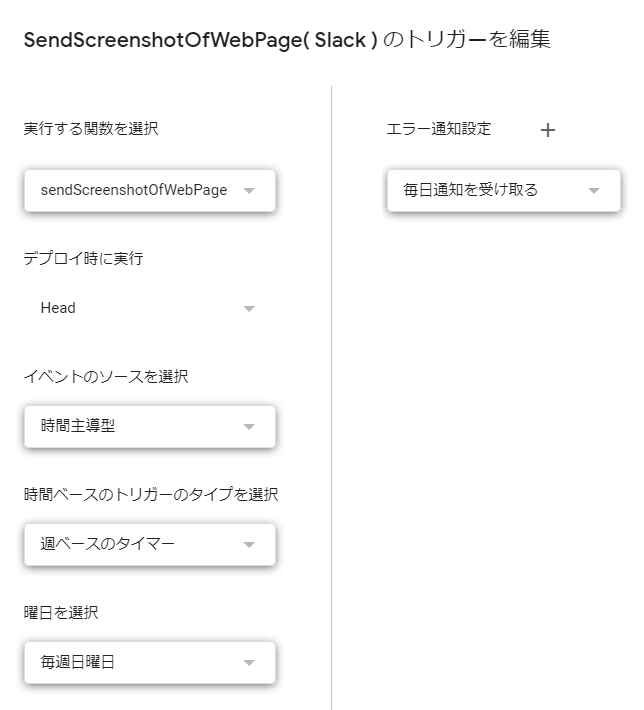
トリガーを設定する
sendScreenshotOfWebPage関数を定期的に呼び出すようにトリガーを設定する。

これでWebページのスクリーンショットがSlackに自動で送られる。