Beproを作るまで
Beproを作るまでのまとめ。
作成期間
2017年10月~2018年3月
チームメンバ
- 理咲
- トリモ
なぜ作ることにしたか?
トリモに「プログラミング初学者向けのサイト」を作らないかと誘われ、面白そうだと思ったから。
作成して得たもの
- Web開発に使用する言語( HTML, CSS, JS, PHP …等 )を習熟できた。
- WordPressの仕組み、開発方法を理解できた。
- リモートでの開発に便利なWebサービスをいくつか知ることができた。
完成までの経緯
10月 – 前半
Web開発の知識がほぼ皆無だったので、各自で開発に必要な知識を軽く習熟。また、サイトを作成するために使用するツールを探した。
10月 – 後半
話し合いの結果、サイトを作成するツールをWordPressに決定。ローカルでの環境構築にはvccwを使用し、行った。
今回はチームでの開発であったため、ここでローカルのDBの情報を共有する手段が必要となった。その手段として、仮想環境のDBのデータを書き出し・読み込みをする各バッチファイルを作成。それでローカルのDBのデータを共有する形にとった。
その後はCacooを使用してサイトの現状におけるイメージ( α版 )の案だしをした。
11月
環境が整い、イメージもなんとなくできたため、本格的にサイトの作成を開始。「WordPress分からん!」、「JS知らん」、「HTMLめんどい!」とかぼやきながら開発を進めた。( 文句しか言ってない。 )
それとvccwで構築した環境では、毎回仮想環境をコマンドライン上で起動させなければならず手間だった。なので、それを楽に行うバッチファイルをついでに作成した。
12月
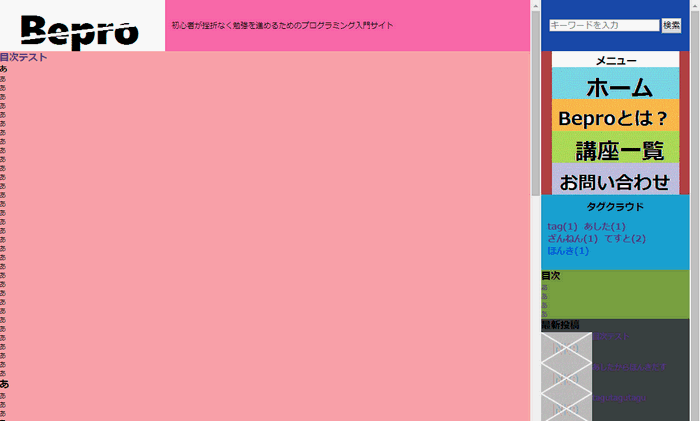
α版の作成を続け、ようやく完成した。その頃のスクショがこれ↓

う~ん、ゴミ…。まぁ機能重視で作成してたから、デザインがクソなのは仕方ないネ。
あと、この辺で互いにしたことを書きとめたくなったため、kibela( wiki )を導入した。
1月
α版が完成したため、β版のイメージを案だしして、作成し始めた…が、作成中に「これ残りの大部分がデザインだし、もうリリース版を作成してもよいのでは?」みたいな流れになる。( ガバガバ開発 )
ということで、リリース版のイメージを案だしをして、作成し始めた。
2月
リリース版の作成を進める。大部分は細かいレイアウトの調整とサイトのデザインだったため、ひたすらHTMLとCSSのコードを書かなければならなくなった。( つらい… )
また、サイト内のアイコンは自作したくなかったので、Font Awesomeにて大半を解決した。
3月 – 前半
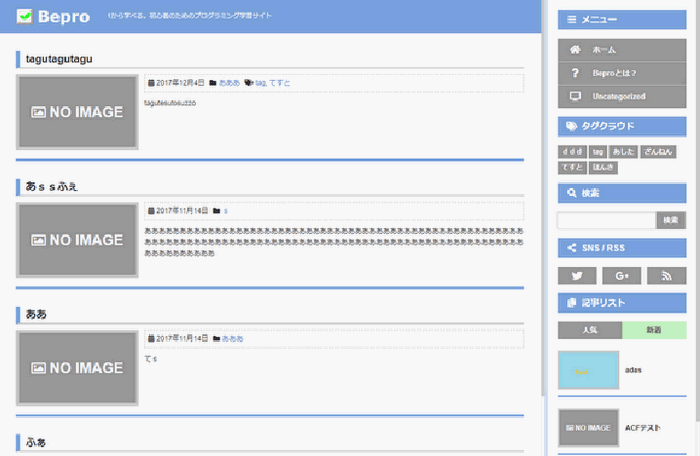
ついにリリース版のサイトが完成した。その頃のスクショがこれ↓

α版の頃と比べて、見違えるようなデザインになっている。( β版?そんなの知らない。 )
この後はサイトの微修正や、必要な固定ページの作成をした。それから、この辺りでバグの早期発見のため、週1程度の定期的なデバッグも行うようにした。
3月 – 後半
レンタルサーバを借り、サイトをサーバに反映した。この時に使用したツールはWordMove。( vccwで環境構築時についでにインストールされてる。 )
反映後は、今までローカル上で出来なかったこと( お問い合わせの検証、Serach Consoleへの登録、RSSによるTwitter通知…など )を済ませた。
最後に、サーバー上のサイトでのデバッグ作業をして( 特にスマホ側で )、Beproの作成を完了とした。
使用したもの
ツール ( ホストOS上 )
| 名称 | 用途 |
|---|---|
| vccw | 仮想環境構築 + WordPressインストール |
| WordPress | CMS |
| Virtual Box | 仮想環境 |
| Visual Studio Code | テキストエディタ |
| Skype | チャット、通話、画面共有 |
| Git Kraken | バージョン管理 |
| FastStone Capture | スクリーンショット |
| Clibor | クリップボード |
Webサービス
| 名称 | 用途 |
|---|---|
| Kibela | 情報共有 |
| Cacoo | 作図 |
| Slack | チャット、通話、通知 |
| Dropbox | ストレージ |
| BitBucket | ホスティング |
| Toggle | 時間管理 |
| Trello | タスク管理 |