AdSense広告のサイズを画面の幅に応じて変更させる方法
Google AdSenseの広告を任意のサイズで表示させるように対応した。
手順
ディスプレイ広告のユニットコードを配置する
AdSenseの管理画面からディスプレイ広告を「レスポンシブ」で作成する。

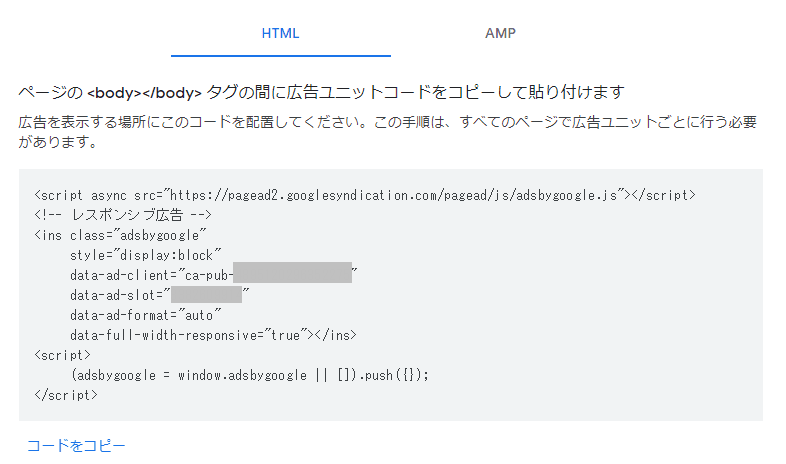
作成後にユニットコードが表示されるので、それをコピーし、表示したい箇所に配置する。

ユニットコードを改変する
配置したユニットコードのinsタグからdata-ad-format="auto"とdata-full-width-responsive="true"の2つの属性を削除し、sizeクラスを追加する。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- 理咲ログ - 記事内広告 -->
<ins class="adsbygoogle size"
style="display:block"
data-ad-client="ca-pub-0000000000000000"
data-ad-slot="0000000000"
></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>広告のサイズを変えるCSSを記述する
メディアクエリを使用し、画面サイズに応じて広告のサイズを変えるCSSを記述する。
.adsbygoogle.size {
width: 728px;
height: 90px;
}
@media screen and (max-width: 1000px) {
.adsbygoogle.size {
width: 468px;
height: 60px;
}
}
@media screen and (max-width: 650px) {
.adsbygoogle.size {
width: 300px;
height: 250px;
}
}
@media screen and (max-width: 450px) {
.adsbygoogle.size {
width: 234px;
height: 60px;
}
}これで任意のサイズで広告を表示させることができる。