【シンタックスハイライター】Prism.jsの使い方
軽量なシンタックスハイライターである「Prism.js」の使い方について。
ダウンロード
上記のページへアクセスし、右上の「DOWNLOAD」ボタンを押す。

カスタマイズする
ボタンを押すと、カスタマイズするためのページが表示されるので各設定を行う。
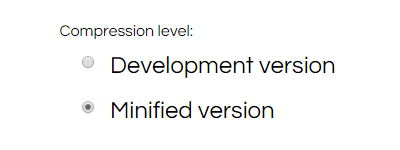
Compression level
圧縮レベルを選ぶ。非圧縮にしたければ、「Development version」。圧縮したければ、「Minified version」にする。

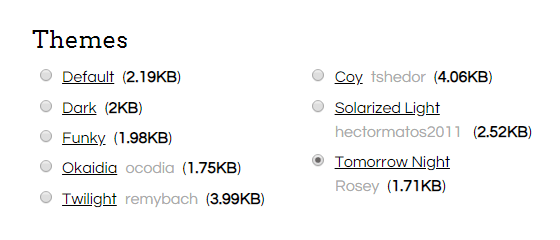
Themes
サイトに合うテーマを選ぶ。

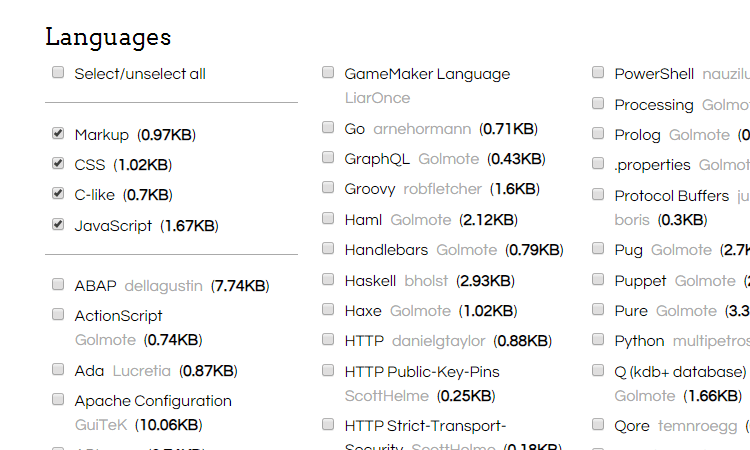
Languages
サイト内で使用する言語を選ぶ。

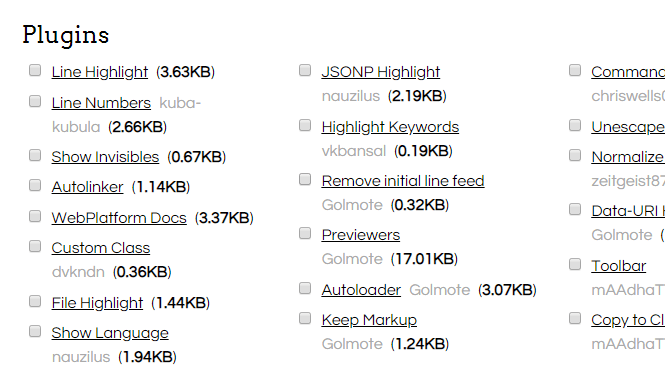
Plugins
使用したいプラグインを選ぶ。各プラグインの使い方は、プラグイン名をクリックすることで表示できる。( プラグインの解説ページへ移動する。 )

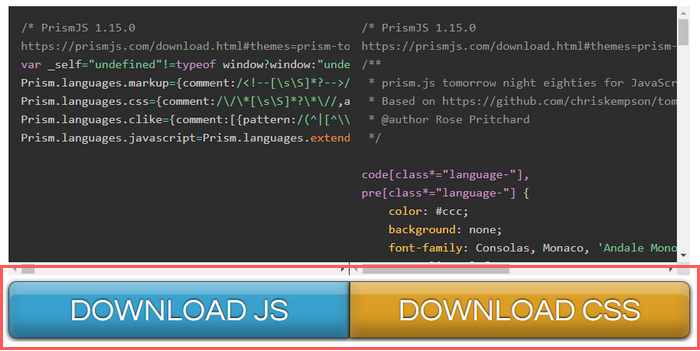
ダウンロードする
カスタマイズの選択をしたら、ページの下部にあるダウンロードのボタンからjsファイルとcssファイルをダウンロードする。

読み込み
使用したいサイトのheadタグ内でダウンロードしたjs、cssファイルを読み込む。
<html>
<head>
<link rel="stylesheet" href="prism.css" media="all">
<script src="prism.js"></script>
</head>
</html>使用
表示させたいコードを<pre><code class="language-言語名"></code></pre>のタグで囲む。class属性であるlanguage-言語名の言語名の部分には、表示するコードの言語名を指定する。( js, c, php など )
これで下記のようにコードの構文を強調して表示できる。
#include <stdio.h>
int main()
{
printf( "Hello world." );
return 0;
}