【WordPress】クイックタグを追加する方法
時々追加することがあるため、まとめた。
手順
クイックタグを追加する関数を定義する
クイックタグを追加する関数をPHPファイルに定義する。
クイックタグを追加する処理には、JavaScriptでQtags.addButtonという関数を用いる。そのため、関数内にscriptタグ内でその関数を呼ぶコードを出力する処理を記述する。
function add_tags() {
if ( !wp_script_is( 'quicktags' ) ) return;
echo <<< 'EOT'
<script>
QTags.addButton( 'h2', '大見出し', '<h2>', '</h2>' );
QTags.addButton( 'h3', '中見出し', '<h3>', '</h3>' );
QTags.addButton( 'h4', '小見出し', '<h4>', '</h4>' );
</script>
EOT;
}クイックタグを追加する関数をアクションフックへ追加する
admin_print_footer_scriptsのアクションフックへ先ほど定義した関数を追加する。
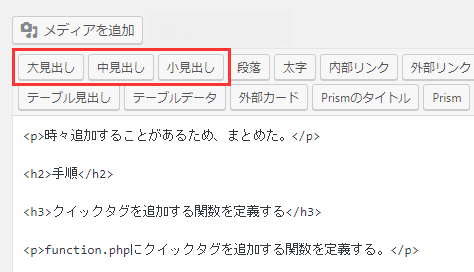
add_action( 'admin_print_footer_scripts', add_tags );これでWordPressのテキストエディタで追加したタグのボタンを使用できる。