【WordPress】メニューを自作する方法

WordPressでメニューを設置する際に、プラグインを使いたくなかったため自作した。
手順
メニューを表示するクラスを定義する
下記のクラスをPHPファイルに定義する。
出力するタグやそれに付与する属性を任意で指定するため、wp_nav_menu関数を使用せずに実装してある。
class Menu {
const MENU_NAME = 'menu';
private function __construct() {}
public static function show() {
$items = wp_get_nav_menu_items( self::MENU_NAME );
if ( $items === [] || $items === false ) return;
printf( '<nav class="%s">', self::MENU_NAME );
self::show_title();
self::show_items( $items );
echo '</nav>';
}
private static function show_title() {
echo '<h3 class="title">メニュー</h3>';
}
private static function show_items( $items ) {
echo '<ul class="items">';
$current_uri = self::get_current_uri();
$count = count( $items );
for ( $i = 0; $i < $count; $i++ ) {
$item = $items[$i];
$uri = esc_url( $item->url );
$content = esc_html( $item->title );
$is_current = $uri === $current_uri;
$classes = $is_current ? 'item current' : 'item';
self::show_item( $classes, $uri, $content );
}
echo '</ul>';
}
private static function get_current_uri() {
$protocol = is_ssl() ? 'https://' : 'http://';
$uri = $protocol.$_SERVER['HTTP_HOST'].$_SERVER['REQUEST_URI'];
return $uri;
}
private static function show_item( $classes, $uri, $content ) {
echo <<< EOT
<li>
<a href="$uri">
<div class="$classes">$content</div>
</a>
</li>
EOT;
}
}WordPressでメニューを作成する
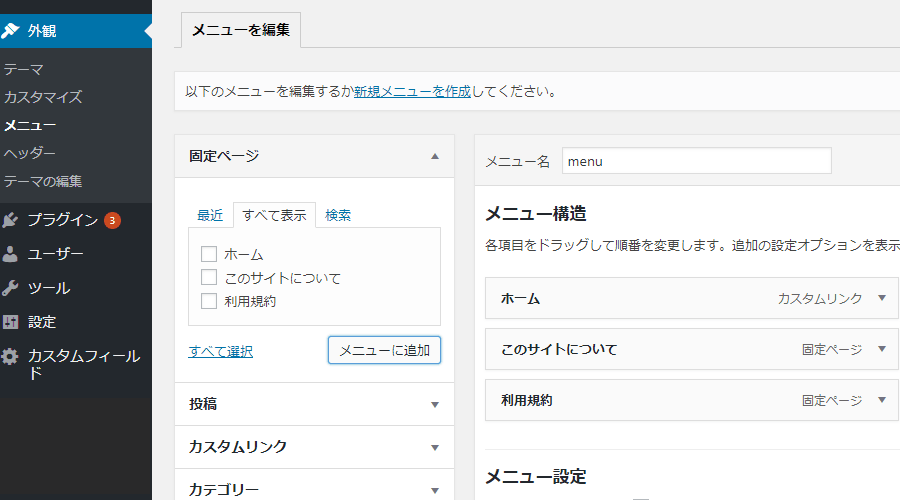
WordPressの管理画面で「外観 > メニュー」を選択し、メニューを作成する。
このとき、名前は「menu」とする。( wp_get_nav_menu_items関数で指定している名前と合わせるため )

表示させたい箇所で関数を呼ぶ
テンプレートファイルの表示させたい箇所で下記の関数を呼ぶ。
Menu::show();これでその箇所に次のようなHTMLが出力される。
<nav class="menu">
<h3 class="title">メニュー</h3>
<ul class="items">
<li>
<a href="http://sample.com/">
<div class="item">ホーム</div>
</a>
</li>
<li>
<a href="http://sample.com/about/">
<div class="item">このサイトについて</div>
</a>
</li>
<li>
<a href="http://sample.com/user_policy/">
<div class="item">利用規約</div>
</a>
</li>
</ul>
</nav>CSSで見た目を整える
後は出力されたHTMLの各要素に付いているクラスを用いて、CSSで見た目を整える。