【IE】文字の下に余白が生じる問題の対処方法

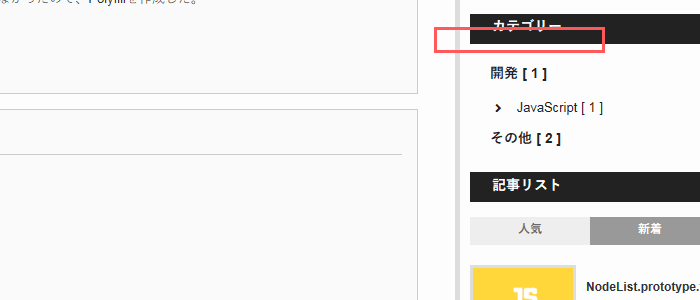
IEで「遊ゴシック」や「Arial」などの一部のフォントを使用した場合に、文字の下に余白が生じたので対処した。
対処方法
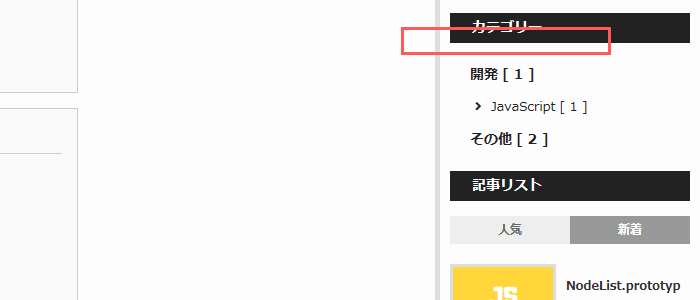
対処するにはIEの場合だけ「メイリオ」や「MS ゴシック」などの余白が生じないフォントにしなければならない。
IEの場合にCSSを切り替えるには、メディアクエリで-ms-high-contrast:noneを利用する方法がある。しかし、この方法はWindowsのハイコントラストモードが有効のときに効果がない。
そのため、PHPでユーザーエージェントからIEを判別。そして、インラインスタイルを用いて外部ファイルのスタイルを上書きして対処する。

手順
CSSでIE以外のブラウザのfont-familyを指定する
CSSの外部ファイルでbody要素にIE以外のブラウザのfont-familyを指定する。
body {
font-family: "Arial", YuGothic, "Yu Gothic", "メイリオ", Meiryo, sans-serif;
}PHPでIEのfont-familyを出力する関数を定義する
PHPで下記の関数を定義する。
function is_ie() {
$user_agent = $_SERVER['HTTP_USER_AGENT'];
$is_ie =
strpos( $user_agent, 'Trident' ) !== false ||
strpos( $user_agent, 'MSIE' ) !== false
;
return $is_ie;
}
function output_font_family_for_ie() {
if ( !is_ie() ) return;
echo <<< 'EOT'
style="font-family: 'メイリオ', Meiryo, sans-serif;"
EOT;
}bodyタグ内で関数を呼ぶ
bodyタグ内でoutput_font_family_for_ie関数を呼ぶ。
<body <?php output_font_family_for_ie(); ?>>これでIEの場合だけインラインスタイルが適用され、それ以外のブラウザでは外部ファイルに指定したスタイルが適用される。